Debounce
Нам дана функция fn, которая принимает произвольное количество аргументов. Она ничего не возвращает, просто выполняет какое-то асинхронное действие. Например, логирует какие-то события, отправляет запрос на бэкенд или, как в примере ниже, просто выводит в консоль свои аргументы.
Функция debounce принимает функцию fn и время ms, а возвращает новую функцию, которая вызывает fn, но контролирует, чтобы вызовы происходили не слишком часто — не чаще чем раз в ms миллисекунд.
Пример
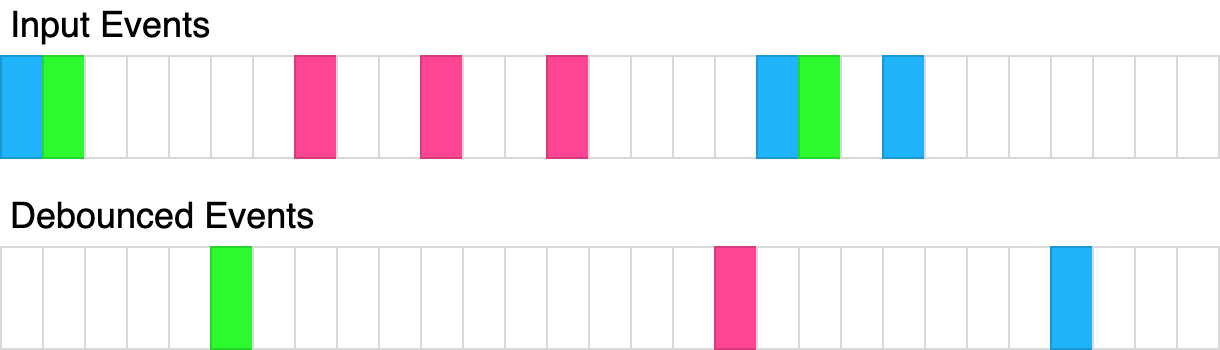
На картинке ниже изображены вызовы функции с задержкой равной 400 мс.
Верхняя серия прямоугольников — вызовы функции debouncedFn. Один прямоугольник означает 100 мс. Например, первый розовый вызов произошел в момент времени 700 мс.
Нижняя серия прямоугольников показывает, когда реально произошли вызовы исходной функции fn.

Код для запуска
Комментариями помечены вызовы fn, которые фактически произошли. 500, 1700 и 2500 — время в мс, когда они произошли.
function fn(...args) { console.log({ args, time: Date.now() - start, }); } const debouncedFn = debounce(fn, 400); let start = Date.now(); setTimeout(() => debouncedFn(1, "blue"), 0); setTimeout(() => debouncedFn(2, "green"), 100); // 500 setTimeout(() => debouncedFn(3, "pink"), 700); setTimeout(() => debouncedFn(4, "pink"), 1000); setTimeout(() => debouncedFn(5, "pink"), 1300); // 1700 setTimeout(() => debouncedFn(6, "blue"), 1800); setTimeout(() => debouncedFn(7, "green"), 1900); setTimeout(() => debouncedFn(8, "blue"), 2100); // 2500